Simple Image Galery in PHP - Example
This post is a different from others post. because in this example i will use PHP language to create very simple Image Galery.
The code will get list from image directory, and the build a image tag element in html to show the image. Very simple.
Lets see the example.
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)
The code will get list from image directory, and the build a image tag element in html to show the image. Very simple.
Lets see the example.
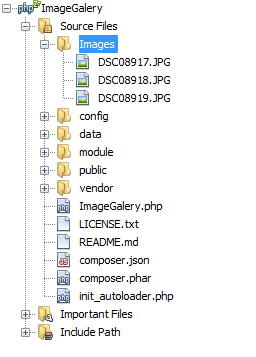
The Project list Folder and file
The PHP File
<html>
<body>
<h1>Image Gallery</h1>
<div style="width:640px;">
<?php
//change directory to image stored location
//if image is at another server try to do like this
//$dir = 'http://<server ip address>/<location at server>'
//make sure image is accessible
$dir = 'Images';
$files1 = scandir($dir);
foreach ($files1 as $value) {
if(strtoupper(explode('.', $value)[1]) == "JPG"){//make sure image is JPG or just remove this filter
echo "<img src=\"";
echo $dir ;
echo "\\";
echo $value ;
echo "\" width=\"200px\" ";
echo "height=\"200px\" ";
echo " />";
echo "<br/>";
}
}
?>
</div>
</body>
</html>
The Output
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)



.bmp)
