Android Splitting the Tab

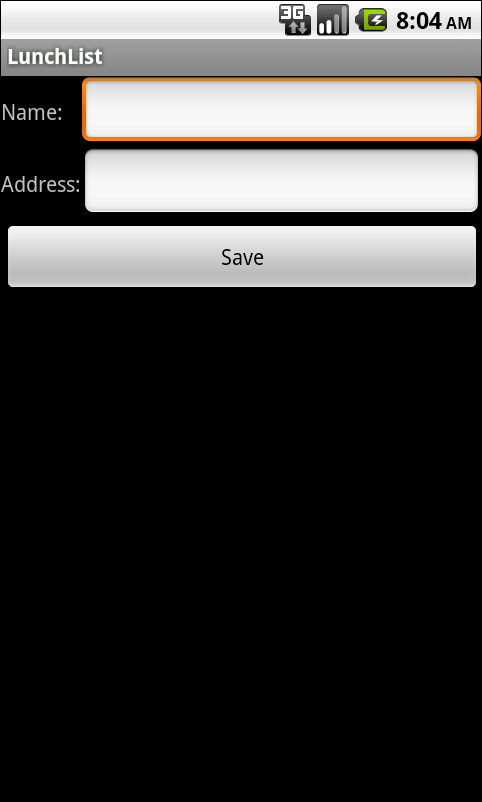
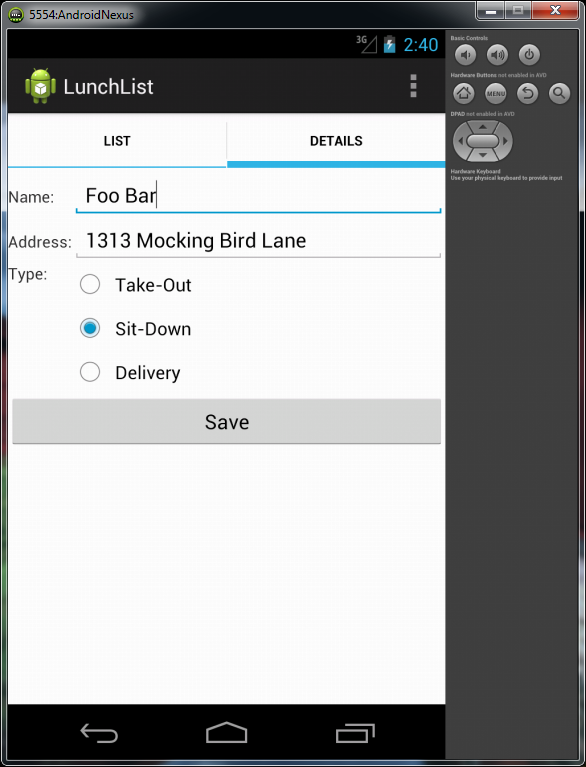
In this tutorial, we will move our ListView onto one tab and our form onto a separate tab of a TabView . Along the way, we will also arrange to update our form based on a ListView selections or clicks, even though the Save button will still only add new restaurants to our list. Note : Please follow the Android Tutorial Post Here Before You Step On This Post. Rework the Layout First, we need to change our layout around, to introduce the tabs and split our UI between a list tab and a details tab. This involves: Removing the RelativeLayout and the layout attributes leveraging it,as that was how we had the list and form on a single screen Add in a TabHost , TabWidget , and FrameLayout , the latter of which is parent to the list and details To accomplish this, replace your current LunchList/res/layout/main.xml with the following: <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent...