Print GridView Header On Each Page While On Printing : ASP.NET

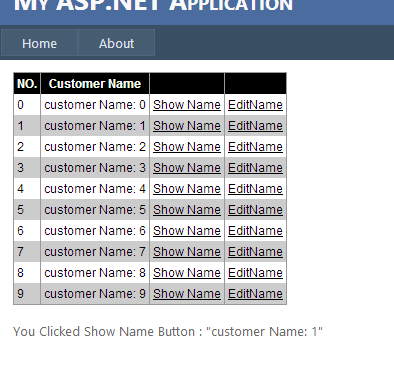
This example will show how you can include Table header on each page when you print the html document. You need to have the css, and javascript to do this objective. Let see the full example. The ASPX Page <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css" media="print"> .hideOnPrint { display: none; } </style> <style type="text/css"> @media print { ...