Understanding The Web Page Processing(End To End)
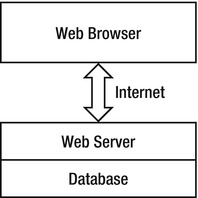
A common way to think about the Web is that there is a browser on one end of a network connection
and a web server with a database on the other end.
This are the process actually involved when client enter the url at browser ( www.google.com.my for example) . If the web application already in good scalability and good performance while the other component not as good as the application. The end result also will be "slow performance" .
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)
and a web server with a database on the other end.
Simplified web architecture model
The simplified model is easy to explain and understand, and it works fine up to a point. However,
quite a few other components are actually involved, and many of them can have an impact on
performance and scalability.The next picture shows some of them for web sites based on ASP.NET and SQL Server.
quite a few other components are actually involved, and many of them can have an impact on
performance and scalability.The next picture shows some of them for web sites based on ASP.NET and SQL Server.
Web architecture components that can impact performance
All of the components in picture above can introduce delay into the time it takes to load a page, but that delay is manageable to some degree. Additional infrastructure-oriented components such as routers, load balancers, and firewalls aren’t included because the delay they introduce is generally not very manageable from a software architecture perspective.
In the following list, I’ve summarized the process of loading a web page. Each of these steps offers opportunities for optimization.
- First, the browser looks in its local cache to see whether it already has a copy of the page.(see this post for knowledge about caching, Improve load page performance by setting Browser Cache for Static Content - ASP.NET , Caching in ASP.NET advantage and example , Javascript - Inline Code VS External Files )
- If the page isn’t in the local cache, then the browser looks up the IP address of the web or proxy server using DNS. The browser and the operating system have each have separate DNS caches to store the results of previous queries. If the address isn’t already known or if the cache entry has timed out, then a nearby DNS server is usually consulted next (it’s often in a local router, for example).
- Next, the browser opens a network connection to the web or proxy server. Proxy servers can be either visible or transparent. A visible proxy is one that the user’s browser or operating system is aware of . They are sometimes used at large companies, for example, to help improve web performance for their employees or sometimes for security or filtering purposes. A transparent proxy intercepts all outgoing TCP connections on port 80 (HTTP), regardless of local client settings. If the local proxy doesn’t have the desired content, then the HTTP request is forwarded to the target web server.
- Some ISPs also use proxies to help improve performance for their customers and to reduce the bandwidth they use. As with the local proxy, if the content isn’t available in the ISP proxy cache, then the request is forwarded along.
- The next stop is a web server at the destination site. A large site will have a number of load-balanced web servers, any of which will be able to accept and process incoming requests. Each machine will have its own local disk and separate caches at the operating system driver level (http.sys), in Internet Information Services (IIS), and in ASP.NET.
- If the requested page needs data from the database, then the web server will open a connection to one or more database servers. It can then issue queries for the data it needs. The data might reside in RAM cache in the database, or it might need to be read in from disk.
- When the web server has the data it needs, it dynamically creates the requested page and sends it back to the user. If the results have appropriate HTTP response headers, they can be cached in multiple locations.
- When the response arrives at the client, the browser parses it and renders it to the screen.
This are the process actually involved when client enter the url at browser ( www.google.com.my for example) . If the web application already in good scalability and good performance while the other component not as good as the application. The end result also will be "slow performance" .
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)



.bmp)
