Multiple select button in one gridview
GridView Multiple Select Buttons this is the keyword when i used to searching in Mr. Google and end up with several link to solve this problem. This was my solution to have a multiple select button in one GridView Controller
Quite easy to determine which button is clicked for several select button when using CommandName. Now you actually can have more than one select button in one gridview
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)
The ASPX Page
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White"
BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px" CellPadding="3" ForeColor="Black"
GridLines="Vertical" Font-Names="Arial" Font-Size="12px" OnRowCommand="ActionCommand">
<Columns>
<asp:BoundField DataField="ID" HeaderText="NO." />
<asp:BoundField DataField="CustomerName" HeaderText="Customer Name" />
<asp:ButtonField CommandName="showName" Text="Show Name" />
<asp:ButtonField CommandName="EditName" Text="EditName" />
</Columns>
<FooterStyle BackColor="#CCCCCC" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#000099" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="#CCCCCC" />
</asp:GridView><br />
<asp:Literal ID="LClickName" runat="server"></asp:Literal><br />
The Code Behind
protected void Page_Load(object sender, EventArgs e)
{
bindGV();
}
private void bindGV()
{
DataTable table = new DataTable();
table.Columns.Add("ID", typeof(string));
table.Columns.Add("CustomerName", typeof(string));
for (int i = 0; i < 10; i++)
{
DataRow row = table.NewRow();
row["ID"] = i.ToString();
row["CustomerName"] = "customer Name: " + i.ToString();
table.Rows.Add(row);
}
GridView1.DataSource = table;
GridView1.DataBind();
}
protected void ActionCommand(object sender, GridViewCommandEventArgs e)
{
string commandName = e.CommandName.ToString().Trim();
GridViewRow row = GridView1.Rows[Convert.ToInt32(e.CommandArgument)];
switch (commandName)
{
case "showName":
LClickName.Text = "You Clicked Show Name Button : \"" + row.Cells[1].Text + "\"";
break;
case "EditName":
LClickName.Text = "You Clicked Edit Name Button : \"" + row.Cells[1].Text + "\"";
break;
default: break;
}
}
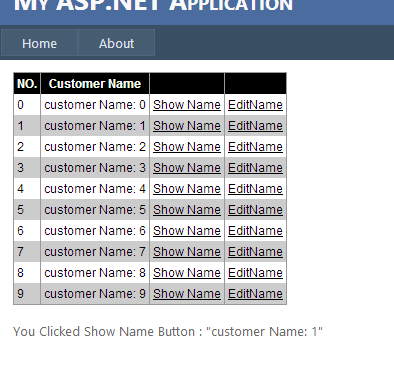
Output Example
Quite easy to determine which button is clicked for several select button when using CommandName. Now you actually can have more than one select button in one gridview
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)


.bmp)
