MVC 4 - Rendering web Pages
The output from the previous post wasn’t HTML—it was just the string "Hello World, This is my first MVC Application". To produce an HTML response to a browser request, we need to create a view.
Now copy this HTML code on the Index.cshtml file.
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)
Creating And Rendering a View
- Modify the Controller to render a View (please refer the previous post before you do this).
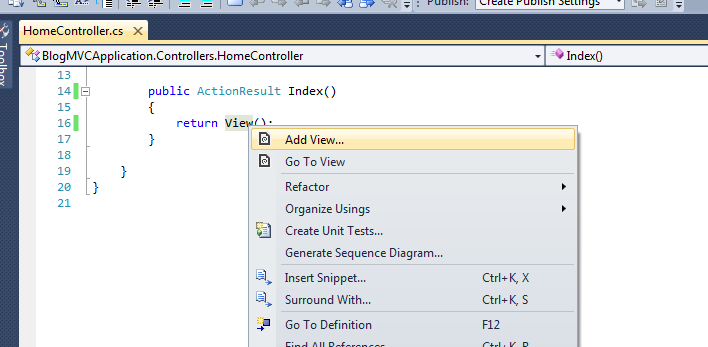
- Right click at word View() and choose Add View
- Leave the devault value and click Add button
- Congratulation, now you have successfully created new view which will be rendered as html when the root / or /Home or /Home/Index url hit
public ViewResult Index()
{
return View();
}
Now copy this HTML code on the Index.cshtml file.
@{
ViewBag.Title = "Index";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
Hello World (This is render from the view).
</div>
</body>
</html>
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)



.bmp)
