Create Navigation Using Kentico 7 Repeater Webpart
Kentico CMS for ASP.NET empowers marketers and developers in creating websites without limits. It's the ultimate solution for your website, store, community and on-line marketing initiatives.
Today i want to show how you can use Repeater Webpart to create one Navigation. On this post i will more focus on the Transformation.
Let say this is your navigation html code :
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)
Today i want to show how you can use Repeater Webpart to create one Navigation. On this post i will more focus on the Transformation.
Let say this is your navigation html code :
Navigation Html Code
<ul class="megamenu">
<li>
<a href="#_" class="megamenu_drop">LEVEL ONE</a>
<div class="dropdown_3columns dropdown_container">
<ul class="dropdown_flyout">
<li class="dropdown_parent">
<a href="#_">LEVEL TWO</a>
<ul class="dropdown_flyout_level">
<li>
<a href="#_">LEVEL THREE</a>
</li>
</ul>
</li>
</ul>
</div>
</li>
</ul>
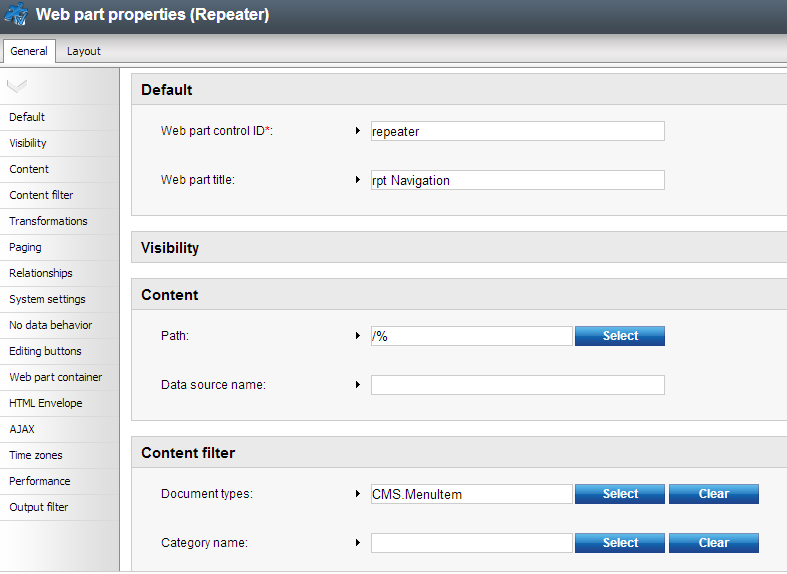
Repeater Navigation Webpart Configuration
Transformation Code
Level One
<%# IfCompare(DataItemIndex.ToString().Trim(),"0","","<ul class="megamenu"> ")
<li ><a href="<%# GetDocumentUrl() %>"><%# Eval("DocumentName") %></a>
<cc1:CMSRepeater ID="rptnavleveltwo" runat="server" ClassNames="cms.menuitem"
TransformationName="<transformation name>"
WhereCondition="(DocumentMenuItemHideInNavigation = 0) AND
(Published=1) AND (NodeLevel = 2)"
OrderBy="NodeOrder ASC"
NestedControlsID="rptnavlevelthree" />
Level Two
<%# IfCompare(DataItemIndex.ToString().Trim(),"0","","<div class=\"dropdown_3columns dropdown_container\"><ul class=\"dropdown_flyout\">") %>
<li><a href="<%# GetDocumentUrl() %>"><%# Eval("DocumentName") %></a>
<cc1:CMSRepeater ID="rptnavlevelthree" runat="server" ClassNames="CMS.MenuItem"
TransformationName="<Transformation Name>"
WhereCondition="(DocumentMenuItemHideInNavigation = 0) AND (Published=1) AND (NodeLevel=3)"
OrderBy="NodeOrder ASC" />
</li>
<%# IfCompare(this.DataRowView.DataView.Count.ToString().Trim(),(DataItemIndex + 1).ToString().Trim(),"","</ul></div>") %>
Level Three
<%# IfCompare(DataItemIndex.ToString().Trim(),"0","","<ul class=\"dropdown_flyout_level\">") %>
<li><a href="<%# GetDocumentUrl() %>"><%# Eval("DocumentName") %></a></li>
<%# IfCompare(this.DataRowView.DataView.Count.ToString().Trim(),(DataItemIndex + 1).ToString().Trim(),"","</ul>") %>
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)




.bmp)
