MVC 4 - Dynamic Output

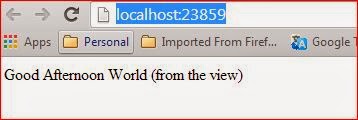
The whole point of a Web application platform is to construct and display dynamic output. In MVC, it is the controller’s job to construct some data and pass it to the view, which is responsible for rendering it to HTML. One way to pass data from the controller to the view is by using the ViewBag object, which is a member of the Controller base class. ViewBag is a dynamic object to which you can assign arbitrary properties, making those values available in whatever view is subsequently rendered. Example below demonstrates passing some simple dynamic data in this way in the HomeController.cs file. HomeController.cs public class HomeController : Controller { // // GET: /Home/ public ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour < 12 ? "Good Morning" : "Good Afternoon"; return View(); } } Index.cshtml @{ Layout = null; } <!DOCTYPE html> <html&g